【WordPress】”画像圧縮”のページ軽量化が大事な理由【プラグインなし】
こんばんは。shunです。
昨日ブログ作成に役立つサイトを紹介させていただきましたが、
今日はその中でも”画像圧縮”。
という点において当ブログで使っている、
小技のようなものを紹介していきます。
少しの努力で印象は変えれます。
1ページ1ページサボらずに、
ページのスピードアップしていくことが、
いいブログ作りになっていきます。
今回は、
- 画像圧縮がブログ作りで必要な理由
- 画像圧縮の仕方(
プラグインなしで) - 画像の入れる位置(
サンプル)
この3点を紹介していきます。
当ブログで使っているサイト・アプリ
【ほぼ無料】”ブログ作成”で活用できるおすすめのサイト・アプリ【簡単】 | shunblog
”ブログ作成”に役立つおすすめのサイトやアプリの紹介となります。(ほぼ無料です。)ブログは少しの変化によりPV数、アフィリエイトのクリック数など成果が変わってくるものです。SEOのことはよく記事にしましたが、ぼくがしている細かい施作などを紹介させていただきますので、ブログ作りしている方は少し耳を傾けてみてください。
”画像圧縮”によりページ軽量化が必要な理由
wordpressプラグインなしでの実現

当ブログでは、
画像を段落ごとに使うようにしていています。
目的としては、
- 段落分けが見やすくなる
- サイトが華やかになる
このような効果が狙えるのですが、
画像入れること自体が、
サイトのスピードダウンに繋がってしまいます。
なぜそのようなことになるのでしょうか。
例:画像ファイルが重すぎる
無料サイトで画像を拾って、
そのまま利用しますと、
画像ファイルが重い可能性があります。
何も対策をせずにしてしまうと、
元のデータの容量になってしまうからですね。
圧縮については後から説明しますが、
画像をサイトで拾ってくると、
大体PNGになっていることが多いんですが、
ここが大きな間違いです。
jpegが軽くて、充分に表示されるファイルです。
ここのやり方、裏技をみたい場合は、
サイト軽量化をする意味
まず簡単な話からしていきますと、
もしページをクリックしてサイトに繋がりにくかったら。
あなたはどうするでしょう。
よっぽど魅力がない限り、
そのまま閉じてしまうかもしれません。
それを防ぐのがサイト軽量化でして、
ページスピードを上げることができます。
また、Googleのランキング精査として、
ページのスピードもかなり重要になってくると言われてます。
ページの順位をあげたいなら、
自然と画像が圧縮できるようになることから、
始めてみてはいかがでしょう。
”画像圧縮”と”サイト軽量化”
wordpressプラグインなしでのやり方

この画像圧縮やサイトの軽量化。
wordpressのプラグインを使えば、
正直かなり簡単ではあります。
しかしプラグインを増やせば増やすほど、
セキュリティが甘くなるのも事実です。
なので今回は、
プラグインを使わない画像圧縮方法を説明していきます。
プラグインなしで画像圧縮(Mac篇)
ぼく自身がMacで行ってますので、
今回はMacでの方法を説明します。
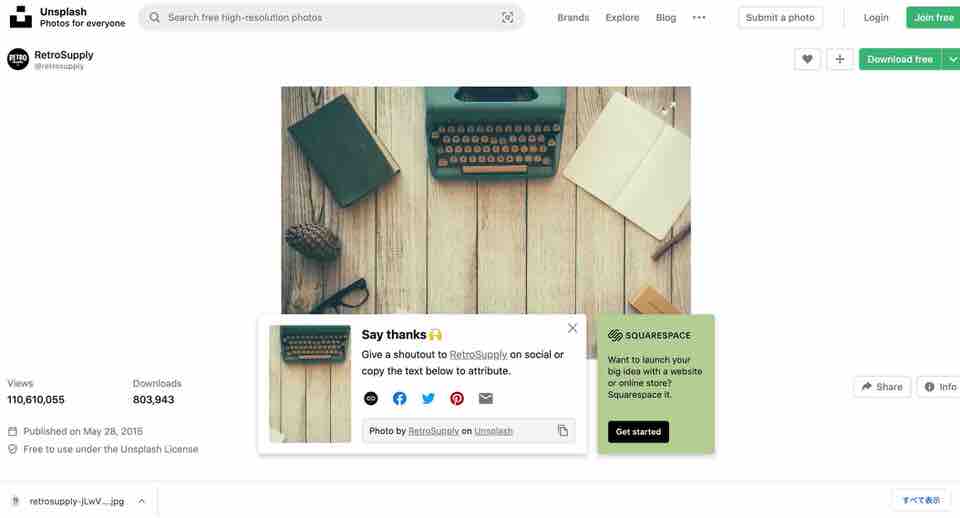
まず無料で画像がインストールできる、
O-DAN – Cross-searching for high-quality free stock photo site
O-DAN is a cross-search service for high-quality free stock photo sites.
こちらから適当にダウンロードしてください。

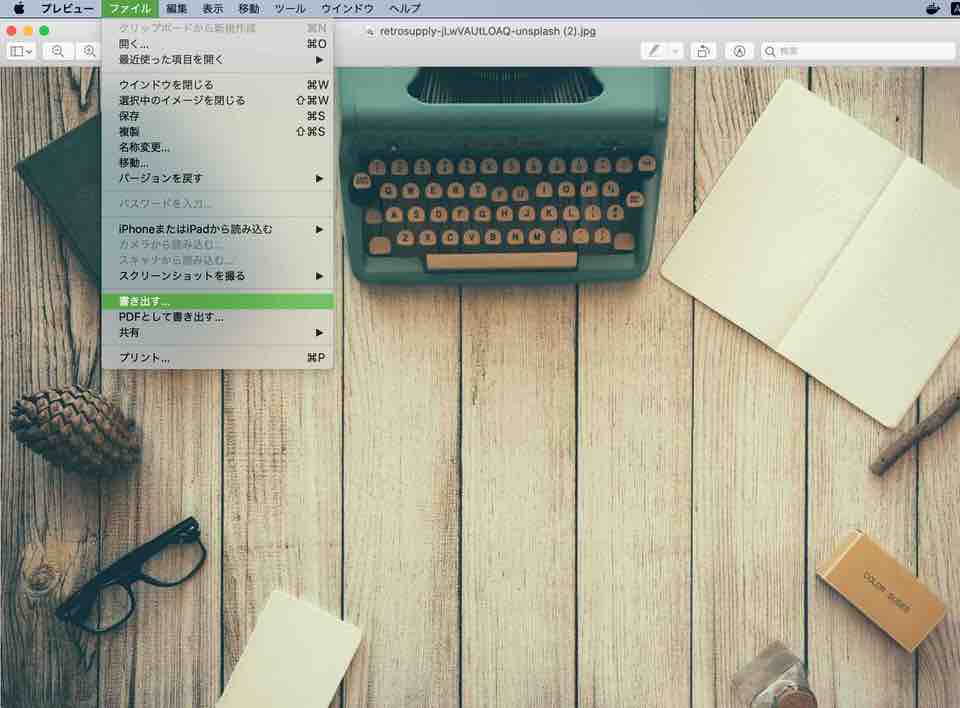
こちらで左下のダウンロードを開いて、

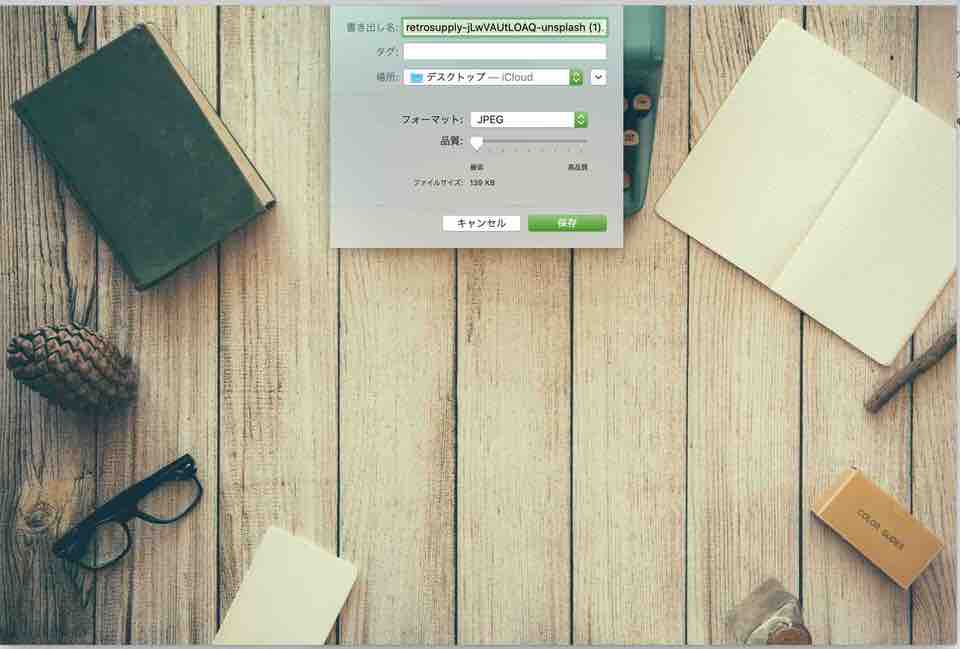
ファイル→書き出しと進みます。

JPEGで150kb前後で抑えます。
こちらのサイトから説明していきます。
そして以前の記事でも紹介しましたが、
こちらのアプリにドラッグ&ドロップするだけで、
かなり画像が軽くなっていきます。
番外編:画像の入れる位置
割と重要な話なのですが、
この画像の入れる位置というのは、
ブログを読みやすく上でかなり大事です。
このブログの場合でいくと、
- H1(
タイトル)後にアイキャッチ。 - H2(
大見出し)後に画像を1枚ずつ。
このように設定しております。
こうすることによって、
どこが重要な点であるかがわかるし、
1つの話の転機を作れます。
ただただしたい話を並べるよりか、
より見やすくなり、サイトの直帰を防ぐ効果があります。
まとめ:”画像圧縮”がwordpressのブログ作りで
大事になる理由:サイト軽量化

どうでしたでしょう。
このようにするとプラグインなしでも、
画像圧縮によるサイトの軽量化が可能となります。
もちろんそこまで気にするなら、
画像を載せないというのもありだとは思います。
しかしせっかく発信するのですから、
見ている人に不快感は与えたくありません。
そのために画像は存在しています。
しかしこれは個人個人の考えが大事で、
どのようなブログにしていきたいか。
悩んでいる方は特に、
この際に考えてみてはいかがでしょうか。
おわり